Submitting a sitemap or sitemap to Google Webmaster Tools (GWT) can make the entire content of blogger posts easier and faster to index by Google. For wordpress users it is easier to use sitemap generator plugins, but unfortunately for bloggers there is no such plugin or widget. But don't worry, we can still use our blog's atom.xml feed as a sitemap.
As a webmaster, I'm sure all of you are familiar with Google Webmaster Tools. This tool can help site or blog owners to optimize site publicity and improve SEO. Including one of them to submit our sitemap sitemap.
For those who are not familiar with GWT, please sign this first with your Google account and verify the ownership of your site/blog.
To submit a blogger - based sitemap, we can take advantage of our blogger atom.xml feed so that Google will better recognize the structure of our blog as a whole. As for how, let's follow these steps:
Update: the easiest way to submit the latest blogger sitemap is now easier. Just add “sitemap.xml” after your blog address. More details as illustrated below:
https://themerum.blogspot.com/sitemap.xmlorhttps:/themerum.googleblog.com/sitemap.xmlorhttps://themerume.com/sitemap.xml
Creating a Blogspot Sitemap with Atom.xml
From the Dashboard of your GWT account, look at the left pane/left sidebar and click Site Configuration then click Sitemap.
There you will see a "Submit Sitemap" button with your blog's url, click that button and enter the following code:
atom.xml?redirect=false&max-results=100
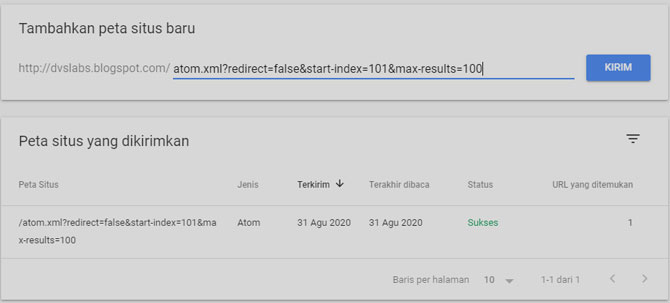
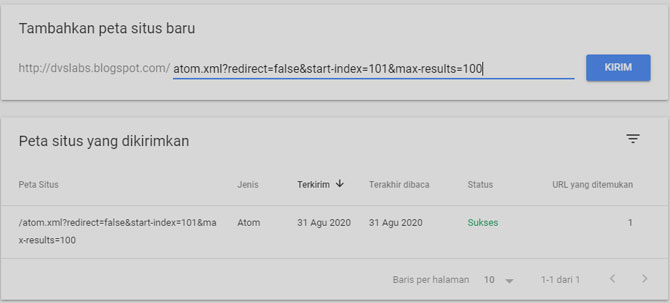
Well, like the picture below, what will happen. Don't forget to click the submit sitemap button and you're done.
The code above is the code for the blogger sitemap with the number of posts below 100 . Meanwhile, if the number of posts is above one hundred then add a new sitemap and enter the following code:
atom.xml?redirect=false&start-index=1&max-results=100
For blogs with more than 200 articles , create a new sitemap and enter the following code
atom.xml?redirect=false&start-index=101&max-results=200
And so on, for every number of articles in multiples of a hundred, you must add a new sitemap. All you have to do is change the red code above.
The sitemap that is sent to GWT will help our blog index process better in the eyes of Google. Just check your blog's sitemap regularly, or click "resubmit" if you update the latest post if necessary.
Good luck!
Tags: blogger sitemap ctrlq, ctrlq org blogger, blogger sitemap generator 2022, blogger robots txt generator, labnol sitemap, google sitemap generator, sitemap generator free, html sitemap generator, blogger sitemap ctrlq, blogger sitemap generator 2022, blogger robots.txt generator, ctrlq.org blogger, labnol sitemap, html sitemap generator, blogger sitemap ctrlq, blogger sitemap page, blogger sitemap code, blogger sitemap url, blogger sitemap html, blogger sitemap search console, blogger sitemap submit, blogger sitemap webmaster, blogger sitemap robots.txt, ctrl.org blogger sitemap, generate blogger sitemap, submit blogger sitemap to google, how to edit blogger sitemap, how to submit blogger sitemap to google webmaster, blogger xml sitemap, blogger ke liye sitemap kaise banaye, blogger site sitemap, blogger edit sitemap, blogger sitemap code





Thanks for sharing this content
ReplyDelete