Hello friends, I am going to tell to all of you in this post how to add professional download button to the post.
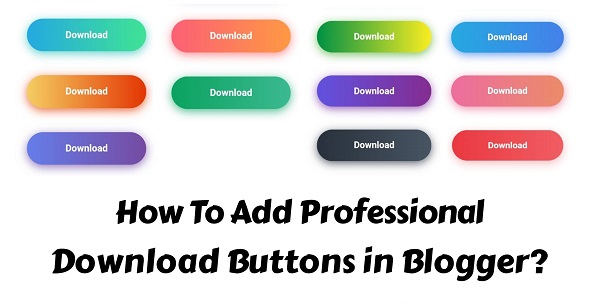
The link text shows a good no download button. But the download button looks very good, which increases the chances of downloading your content because it has a very good look. If you want to download some content. So you can put a nice download button in the post.
I will share the html and css of the download button with all of you in this post. In this post, I have told to download the button only with the help of html css. JavaScript is not used because JavaScript reduces the loading speed of the website.
Add Professional download buttons in Blog post
So friends follow all the steps given below.
Step 1 : Adding CSS
For Adding This JavaScript Go to theme > Edit Html > Then Search For </head> and paste the JavaScript just above/before the </head>.
<style type='text/css'>* {-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;}.buttons {margin: 0%;text-align: center;}.btn-hover {width: 200px;font-size: 16px;font-weight: 600;color: #fff;cursor: pointer;margin: 20px;height: 55px;text-align:center;border: none;background-size: 300% 100%;border-radius: 50px;moz-transition: all .4s ease-in-out;-o-transition: all .4s ease-in-out;-webkit-transition: all .4s ease-in-out;transition: all .4s ease-in-out;}.btn-hover:hover {background-position: 100% 0;moz-transition: all .4s ease-in-out;-o-transition: all .4s ease-in-out;-webkit-transition: all .4s ease-in-out;transition: all .4s ease-in-out;}.btn-hover:focus {outline: none;}.btn-hover.color-1 {background-image: linear-gradient(to right, #25aae1, #40e495, #30dd8a, #2bb673);box-shadow: 0 4px 15px 0 rgba(49, 196, 190, 0.75);}.btn-hover.color-2 {background-image: linear-gradient(to right, #f5ce62, #e43603, #fa7199, #e85a19);box-shadow: 0 4px 15px 0 rgba(229, 66, 10, 0.75);}.btn-hover.color-3 {background-image: linear-gradient(to right, #667eea, #764ba2, #6B8DD6, #8E37D7);box-shadow: 0 4px 15px 0 rgba(116, 79, 168, 0.75);}.btn-hover.color-4 {background-image: linear-gradient(to right, #fc6076, #ff9a44, #ef9d43, #e75516);box-shadow: 0 4px 15px 0 rgba(252, 104, 110, 0.75);}.btn-hover.color-5 {background-image: linear-gradient(to right, #0ba360, #3cba92, #30dd8a, #2bb673);box-shadow: 0 4px 15px 0 rgba(23, 168, 108, 0.75);}.btn-hover.color-6 {background-image: linear-gradient(to right, #009245, #FCEE21, #00A8C5, #D9E021);box-shadow: 0 4px 15px 0 rgba(83, 176, 57, 0.75);}.btn-hover.color-7 {background-image: linear-gradient(to right, #6253e1, #852D91, #A3A1FF, #F24645);box-shadow: 0 4px 15px 0 rgba(126, 52, 161, 0.75);}.btn-hover.color-8 {background-image: linear-gradient(to right, #29323c, #485563, #2b5876, #4e4376);box-shadow: 0 4px 15px 0 rgba(45, 54, 65, 0.75);}.btn-hover.color-9 {background-image: linear-gradient(to right, #25aae1, #4481eb, #04befe, #3f86ed);box-shadow: 0 4px 15px 0 rgba(65, 132, 234, 0.75);}.btn-hover.color-10 {background-image: linear-gradient(to right, #ed6ea0, #ec8c69, #f7186a , #FBB03B);box-shadow: 0 4px 15px 0 rgba(236, 116, 149, 0.75);}.btn-hover.color-11 {background-image: linear-gradient(to right, #eb3941, #f15e64, #e14e53, #e2373f); box-shadow: 0 5px 15px rgba(242, 97, 103, .4);}</style>
Step 2 : Adding This HTML On Blog Post
For adding This html Go to post > HTML View > And Use This HTML To Add Download Buttons. This is 11 Type of Coloured Buttons
<div class="buttons"><button class="btn-hover color-1" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-2" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-3" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-4" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-5" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-6" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-7" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-8" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-9" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-10" onclick="window.open('#')">Download</button></div><div class="buttons"><button class="btn-hover color-11" onclick="window.open('#')">Download</button></div>
Conclusion:
Friends, I have told all of you to put download button in blog post in this post. How do you like this post to all, please comment and tell. If you have any question or have any objections from this post then please contact us.
References: smarttechmukesh.online
TAG: blogger tutorial for beginners,blogger tutorial in tamil,blogger tutorial for beginners pdf,blogger tutorial bangla,blogger tutorial by ranjit,blogger tutorial advanced,google blogger tutorial,step by step blogger tutorial,full blogger tutorial pdf,google blogger tutorial pdf,instagram blogger tutorial,google blogger tutorial for beginners 2021,bangla blogger tutorial pdf,google blogger tutorial 2021,java logger tutorial,make blogger tutorial,blogger full tutorial,blogger coding tutorial,blogger api tutorial,blogger design tutorial,blogger makeup tutorial,blogger layout tutorial,blogger theme development tutorial,blogger setup tutorial,blogger complete tutorial pdf,blogger com login,blog tutorial,blogger tutorial in hindi,blogger tips and tricks,blogger tips in tamil,blogger tips 1x2,blogger tips for beginners,blogger tips in hindi,blogger tips and tricks blogspot,blogger tips for instagram,blogger tips and tricks for beginners,food blogger tips,beginner blogger tips,instagram blogger tips,new blogger tips,google blogger tips and tricks,fashion blogger tips for instagram,travel blogger tips,instagram food blogger tips,beauty blogger tips,instagram blogger tips and tricks,blogger seo tips,blogger betting tips,blogger beginner tips,blogger prediction tips,blogger seo tips in hindi,blogger soccer tips,blogger design tips,bloger hr betting tips,blogger football tips,blogger blogspot seo tips and tricks,google blogger tips,tips for new bloggers,personal blog tips,blogger tips and tricks in hindi,blogging tips for writers,tips for starting a blog,blog writing tips,blogging meaning,how to start an advice blog,little green footballs,the sartorialist,lifehacker,scripting news,crooks and liars,girl with a onetrack mind,blogspot com login,what happened to blogspot,google blog,blogspot about me,blogspot.com login,blogspot movie,vsp blogspot,coin master free spins link blogspot,brownsville blogspot,coin master free spins blogspot,blogspot login,blogspot search,blogspot blogs,blogspot sign in old account,blogspot general hospital,blogger templates,blogspot coin master,blogspot days of our lives,
blogspot popcorn,blogspot brownsville,general hospital blogspot,dj hamirpur blogspot,www.editech house.blogspot.com,visualbuyer blogspot com,13load.blogspot.com among us,getmypopcornnow blogspot,techboldy blogspot,mygkjob.blogspot.com 2021,google blogspot,quiltville blogspot,tips for using blogger,blogspot seo 2021,blogger seo setting,complete blogspot seo,how to rank blogger blog on google,blogger seo tools,
wordpress,tumblr,pocket,feedly,blogger tricks,blogger.com tips and tricks,blogspot seo tips,search blogger,blogspot settings,how to optimize blog posts for seo,blogspot tips and tricks,blogspot tips for new bloggers,nifty blogspot tips,tips for oracle blogspot,sajjad tips.blogspot,f&o tips blogspot,savvy teaching tips blogspot,mainframe tips and tricks blogspot,rk dish tips blogspot,blogspot betting tips,blogspot football tips,blogspot soccer tips,blogspot-seo-tips-for-bloggers,how to create a blog on blogger step by step pdf,how to write a blog,blogger,blogspot.com youtube,blogger websites,blogspot tutorial pdf,blogspot tutorial for beginners,blogspot tutorial css,seo blogspot tutorial,mikrotik blogspot tutorial,alisa burke blogspot tutorial,youtube blogspot tutorial,google blogspot tutorial,cracking tutorial blogspot,c sharp video tutorial blogspot,blogspot tutorials,blogspot seo tutorial,blogspot design tutorial,blogspot photoshop tutorial,blogspot templates tutorial,blogspot making tutorial,blog meaning in tamil language,fashion blogger meaning in tamil,how to earn money by blogging,blog writing meaning in tamil,how to create a blog,
how to earn money from blog in tamil,tamil blogs collection,personal blog meaning in tamil,blog tamil,blogger meaning in tamil to english,how to create blog and earn money,blogging course in hindi pdf free download,professional blogging course in hindi by deepak,blogging books pdf in hindi,blogger tutorial pdf,how to become a blogger in hindi,free blogging course in hindi pdf,tutorial blogger,blogging in hindi pdf,what is fashion blogger in hindi,blogger tutorial for beginners in hindi,google blogger tutorial for beginners in hindi,blogger full tutorial in hindi,utorial blogger pdf,tutorial blogger 2021,tutorial blogger 2021 new,tutorial blogger lengkap,tutorial blogger lengkap pdf,tutorial blogger 2021 pdf,tutorial blogger pemula,tutorial blogger etiquetas,top tutorial blogger 2021,makeup tutorial blogger,how to create a blog tutorial blogger,lightroom tutorial blogger,xml tutorial blogger,favicon tutorial blogger,como crear un blog tutorial blogger,step by step tutorial blogger,tutorial membuat blogger,tutorial membuat blog di blogger,tutorial buat blogger,tutorial de blogger,tutorial bikin blogger,
tutorial de blogger 2021 free,tutorial cara membuat blogger,tutoriales blogger,tutorial blog tips blogger,tutorial como crear un blog en blogger,blogspot websites,blogger.com login,how to make a blog for free,how to create a blog for free and make money,blogger search,url for blog,how to create a blog on blogger,blogspot com youtube,blogger app,blog examples,techcrunch,mashable,boing boing,gizmodo,engadget,gawker
download button code,download button javascript,free download button,download button css codepen,download button icon in bootstrap,html download file from server,download button code,ownload button javascript,free download button,download button css codepen,download button icon in bootstrap,download button png,add professional download buttons





Xịn xò :V
ReplyDelete